
Image Reducers
Hi, I am Marcu
Based in Alicante — Spain
I love painting sea landscapes and colorful, vivid, optimistic pieces.
Call me: +61 (0) 7 9180 3458 or Write me: [email protected]
Nulla imperdiet sit
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elit. Duis sed odio sit amet nibh vulputate cursus a sit amet mauris. Morbi accuum velit.

Happy New Year
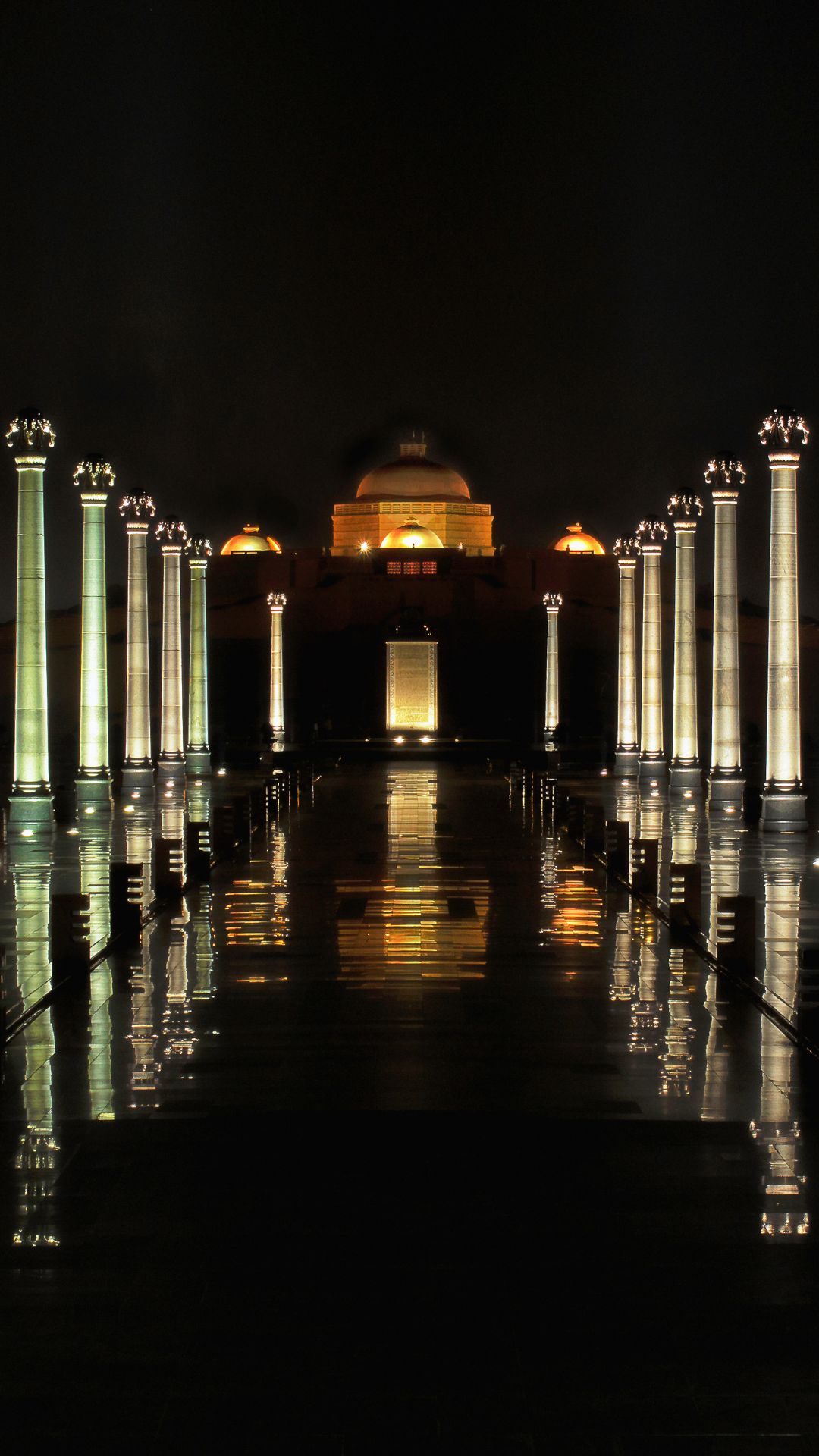
Dr. B. R. Ambedkar Jayanti
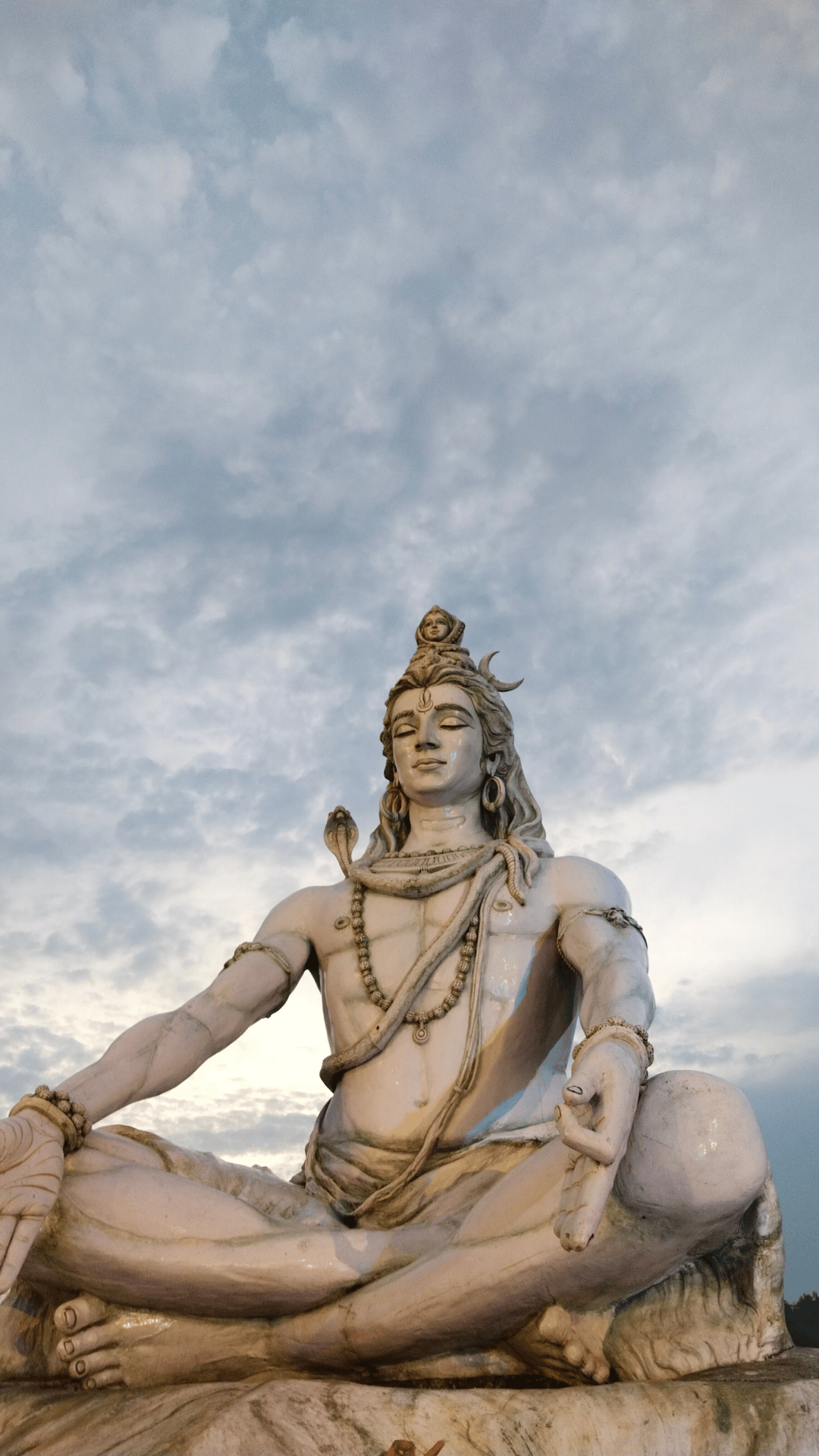
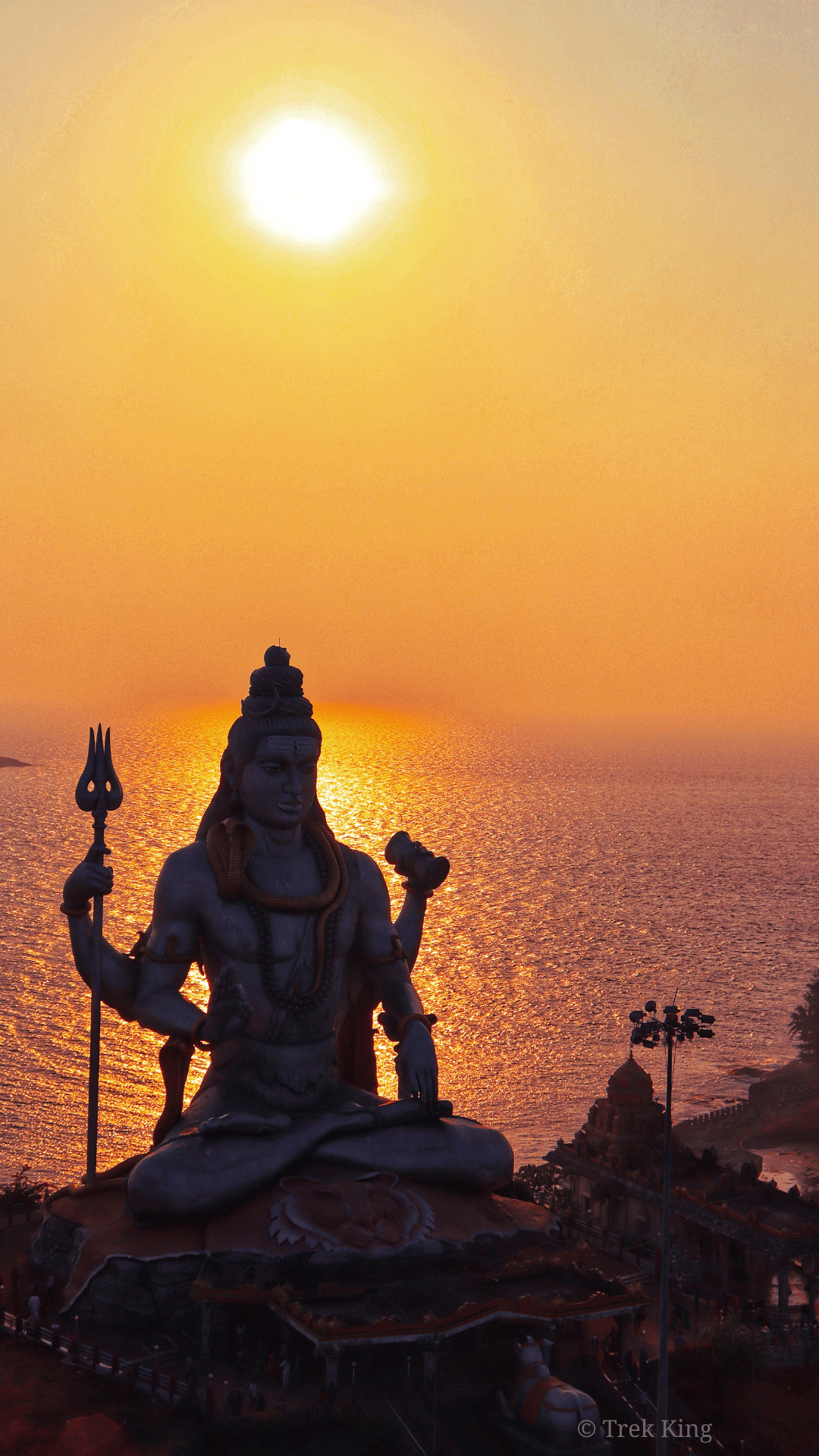
Shivratri
Eid Al-Fitr
Valentine Day
Holi
Guru Nanak Jayanti
Navratri
Diwali
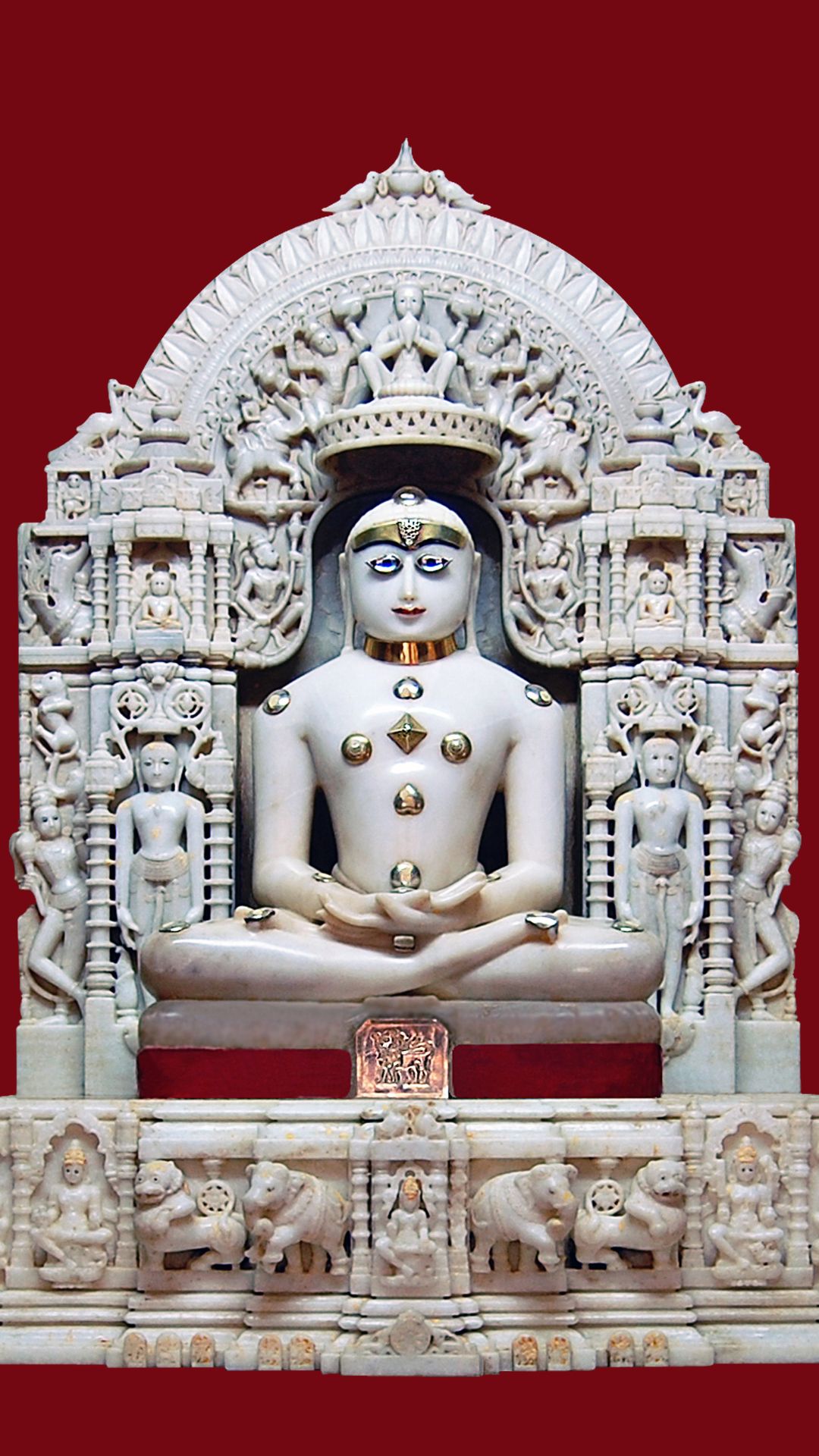
Lord Buddha
Oil painter and modern artist